隨著互聯(lián)網(wǎng)的不斷發(fā)展,網(wǎng)站已經(jīng)成為企業(yè)或個人展示形象、推廣產(chǎn)品和服務(wù)的重要平臺。一個高端、大氣、上檔次的網(wǎng)站,不僅能夠提升品牌形象,還能夠吸引更多的用戶參與和互動。
那么,高端網(wǎng)站設(shè)計怎么做?下面我們將從以下幾個方面進(jìn)行探討,如果您剛好有建站或網(wǎng)站改版需求,可以了解下(半定制方案)。
一、明確設(shè)計風(fēng)格
在開始設(shè)計之前,首先要明確網(wǎng)站的設(shè)計風(fēng)格。設(shè)計風(fēng)格應(yīng)該與企業(yè)的品牌形象相符合,能夠體現(xiàn)出企業(yè)的核心價值和特點。同時,設(shè)計風(fēng)格也要考慮到用戶的審美和體驗,確保網(wǎng)站的整體風(fēng)格簡潔、大氣、易用。

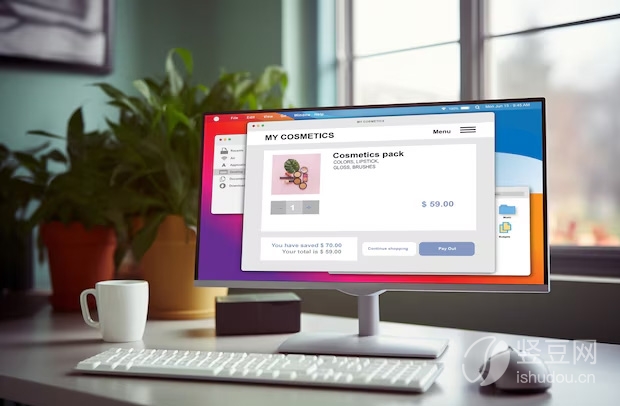
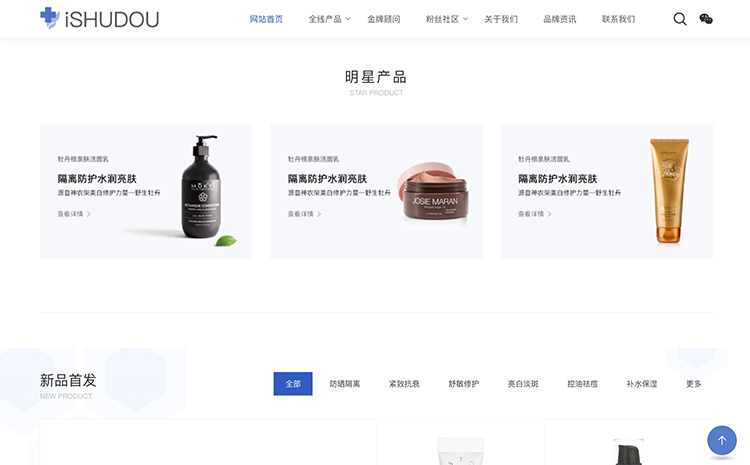
護(hù)膚品網(wǎng)站設(shè)計案例
二、色彩搭配
色彩是網(wǎng)站設(shè)計中非常重要的一個環(huán)節(jié)。不同的色彩會給用戶帶來不同的心理感受,因此,在選擇色彩時,要充分考慮到企業(yè)的特點和用戶的喜好。一般來說,高端的網(wǎng)站設(shè)計會選擇較為淡雅、低調(diào)的色彩,如灰色、藍(lán)色等,這些色彩能夠給人帶來沉穩(wěn)、專業(yè)的感覺。

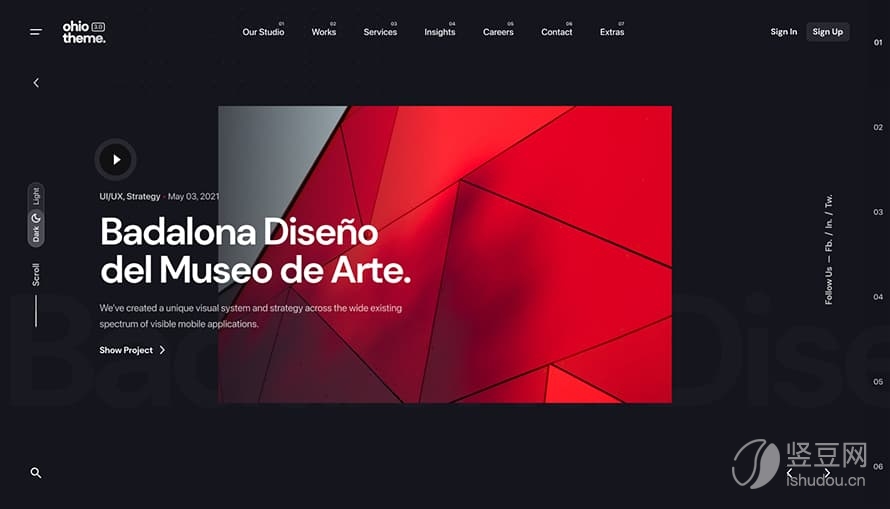
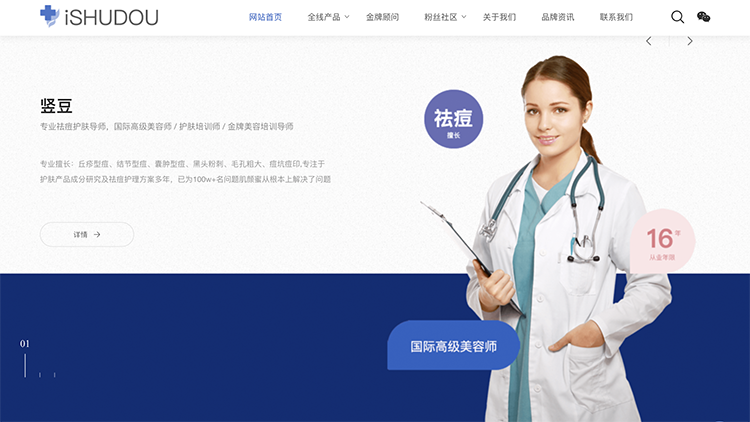
護(hù)膚品網(wǎng)站設(shè)計案例
三、排版與布局
排版與布局是網(wǎng)站設(shè)計中最為基礎(chǔ)的部分,但卻也是最重要的一部分。一個好的排版與布局,能夠讓用戶在瀏覽網(wǎng)站時感到舒適、自然,同時也能夠更好地傳遞企業(yè)的信息。在排版與布局方面,要注意以下幾點:

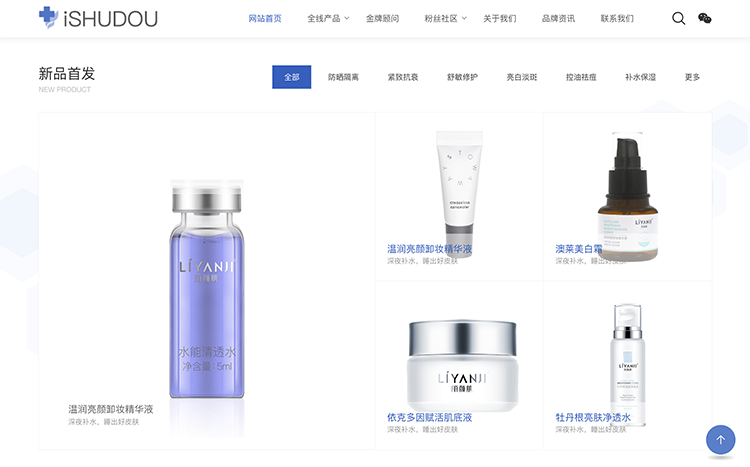
護(hù)膚品網(wǎng)站設(shè)計案例
1. 字體選擇
選擇合適的字體能夠讓網(wǎng)站的整體風(fēng)格更加統(tǒng)一、專業(yè)。一般來說,微軟雅黑、宋體等較為常用的字體比較適合用于正文內(nèi)容,而一些創(chuàng)意字體則適合用于標(biāo)題或重點內(nèi)容。
2. 間距控制
在排版時,要注意文字之間的間距、行距、段落間距等,這些間距要控制得當(dāng),以避免出現(xiàn)擁擠或過于空曠的情況。
3. 圖片與文字搭配
圖片與文字的搭配也是排版中需要注意的地方。一般來說,文字應(yīng)該放在圖片的合適位置,避免遮擋圖片的重要部分,同時也要注意文字與圖片的協(xié)調(diào)性。
4. 響應(yīng)式設(shè)計
隨著移動互聯(lián)網(wǎng)的發(fā)展,越來越多的用戶通過手機(jī)或平板電腦訪問網(wǎng)站。因此,在進(jìn)行網(wǎng)站設(shè)計時,要考慮到響應(yīng)式設(shè)計,確保網(wǎng)站在不同的設(shè)備上都能夠得到良好的展示效果。
四、交互設(shè)計
高端的網(wǎng)站設(shè)計不僅僅是展示企業(yè)形象和信息,還要能夠吸引用戶的參與和互動。因此,在設(shè)計中要注意以下幾點:

護(hù)膚品網(wǎng)站設(shè)計案例
1. 按鈕設(shè)計
按鈕是網(wǎng)站中最為重要的交互元素之一。在設(shè)計按鈕時,要考慮到按鈕的大小、位置、顏色等因素,確保用戶能夠輕松地找到并點擊按鈕。同時,按鈕的設(shè)計也要符合整體的設(shè)計風(fēng)格。
2. 彈窗設(shè)計
彈窗是另一種常見的交互元素。通過彈窗,可以向用戶展示一些重要信息或引導(dǎo)用戶進(jìn)行某些操作。在設(shè)計彈窗時,要注意彈窗的大小、內(nèi)容、位置等因素,確保彈窗的出現(xiàn)不會干擾到用戶的瀏覽體驗。
3. 動畫與特效
適當(dāng)?shù)厥褂脛赢嬇c特效可以讓網(wǎng)站更加生動、有趣。但要注意的是,動畫與特效不能過度使用,否則會干擾到用戶的注意力。同時,動畫與特效的設(shè)計也要符合整體的設(shè)計風(fēng)格。
4. 交互流程
在設(shè)計中要考慮用戶的使用習(xí)慣和心理預(yù)期,合理規(guī)劃交互流程,讓用戶在使用過程中感到順暢、自然。例如,在注冊或登錄頁面中,可以采用“滑塊驗證”等方式提高用戶體驗和防止惡意注冊。
5. 響應(yīng)時間
網(wǎng)站的響應(yīng)時間也是影響用戶體驗的重要因素之一。過長的響應(yīng)時間會使用戶失去耐心和信心。因此,要合理規(guī)劃服務(wù)器和數(shù)據(jù)庫的處理能力,確保網(wǎng)站的響應(yīng)時間足夠快。